Visual Studio Code,旨在为所有开发者提供一款专注于代码本身的免费的编辑器。Visual Studio Code的定位还是Editor,一个全功能的Editor,通过Editor反推微软的SDK,.NET(开源,跨平台)等产品铺路。它虽然是Visual Studio家族的一员,但它与传统VS IDE的功能没有太多交集。

VS Code专注于最重要的功能:
智能感知、内建调试工具、Git源码控制集成。智能感知提供了程序间调用跳转的功能,VS Code先为代码创建概要,找到所有引用,最后跳转到相应定义。调试工具包含常见的断点、单步调试、变量检查等功能。VS Code的架构设计非常出色,你无须修改应用就可以增加额外的语言支持(据微软说,文档最终确定后会将这个功能暴露给终端用户。)这意味着,目前这版仅提供ASP.NET开发的支持,但这一限制将在正式版中解除。
提供Git支持也是VS Code项目的一大亮点,如果要使用这个功能,你需要在本地安装一份Git的拷贝。这样做的优点是你只需配置一个Git实例,安装VS Code后再单独安装Git只会耽误你几分钟的时间。当然,如果你的系统已经安装了Git,那么安装VS Code后你就可以直接使用相关功能。
对比VS以及其他编辑器:
对比VS Code和传统Visual Studio,二者间最大的不同是:VS Code专注于成为一个全功能编辑器,而VS则围绕项目本身提供了许多相关功能。VS Code没有新项目向导,也不支持solution文件。但是它确实提供了响应式编辑功能,强化了很多小细节,例如:当你处理跨平台文件时显示行结束符类型。
首先对Visual Studio Code做一个大概的介绍。首先明确一下,这个Visual Studio Code(以下简称vscode)是一个带GUI的代码编辑器,也就是只能完成简单的代码编辑功能,并不是一个集成开发环境(IDE)。而Visual Studio、WebStorm这类的开发工具是IDE,功能强大,这两个是不一样的概念。
有些答案在讨论配置文件是JSON格式的,这个已经是Sublime、Atom这一类编辑器的标配了。另外,关于Web云端开发的支持,第一版本也没有相关的功能。目前仅仅就是一个编辑器而已,跟连接微软的后端云服务没啥关系。当然,可能以后的版本会加入直接连接云端进行开发吧。
目前市场上比较常见的一些GUI编辑器的产品:Sublime、Notepad++、Atom、H5 Builder、Brackets等等,包括终端下的Vim、Emacs等等,都是这个vscode的竞品。我个人比较常用Sublime,Atom少用,所以只能对比下Sublime。
评测:
以下从刚刚的试用情况来大概谈一谈编辑器独特的地方,仅供参考。
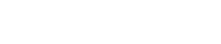
1. 外观:

典型的VS风格的UI,支持light和dark两种theme切换。旁边按钮分别是新建、搜索、git和调试。不过功能布局情况,完全类似Atom。
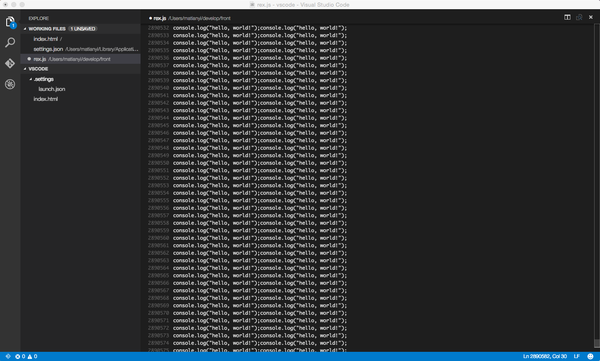
2. 性能:

Mac Air上将近300万行代码的文件,打开需要5、6秒,浏览无卡顿,无崩溃现象,继续coding也不卡顿,Go to Line也不卡顿,粘贴代码会卡顿、问题不大。Sublime3的最新版连打开这个文件,都要将近2分钟,根本不比了。
3. 用户体验细节
这个我一点一点来说
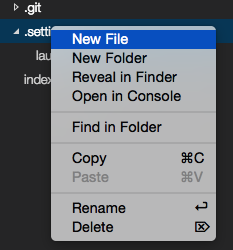
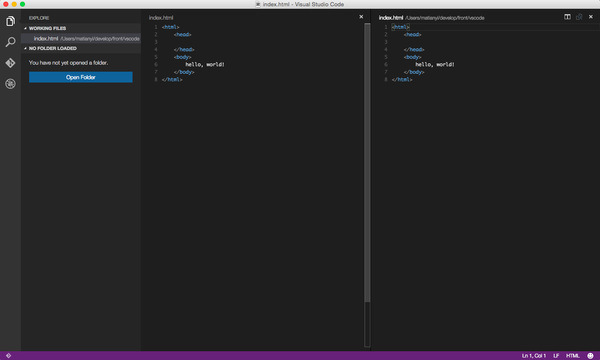
(1) 可以直接点击GUI按钮或者右键进行新建File、Folder这样的操作。(以前的Sublime这方面比较差)


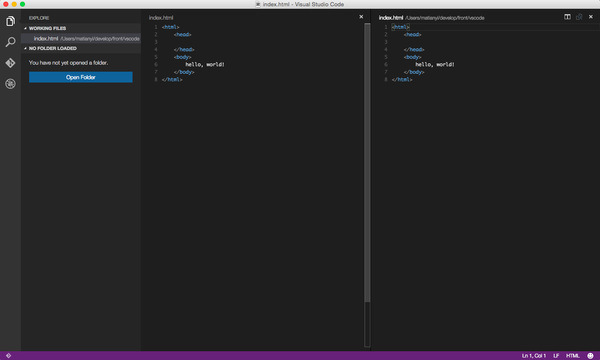
(2) 直接分离tab和关闭tab
左边的按钮可以直接split窗口。。比Sublime方便多了。右边的x可以直接关闭标签。
然后左侧还可以看到一个大的蓝色按钮,可以直接Open Folder,也比较爽。。这里也就直接暗示了以Folder为项目,不然很多新手弄不清楚打开文件、打开Folder什么的。

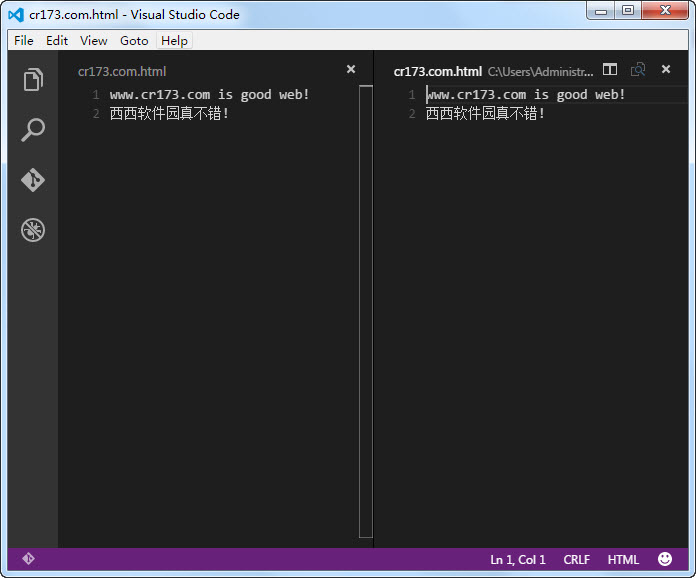
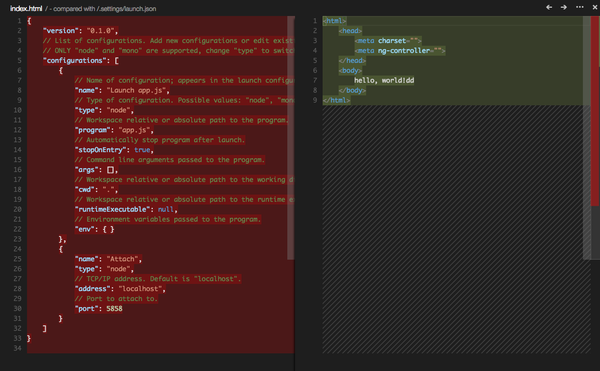
(3) 无插件化的代码diff
非常强大的一个功能,目前发现两个方式可以启动diff功能。
第一种是在左侧,右键文件select to compare,然后再右键一个文件Compare with 'xx',就可以出现diff。第二种是git的模式下,点击右上角的switch to changes file,就可以启动diff。

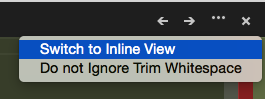
然后左上角点击...按钮,会出现

然后点击switch to Inline View,可以并到一个tab diff。

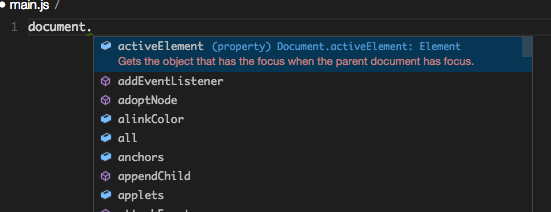
(4) 代码补全支持Angular标签、支持函数说明提示
然后简单试了一下HTML和JS的代码补全(C#试了貌似没有补全,具体的再看)
HTML的补全算不错的,还支持Angular的标签补全。
JS的代码补全太帅了,直接看图吧,每个函数属性都有说明。支持Node补全。。

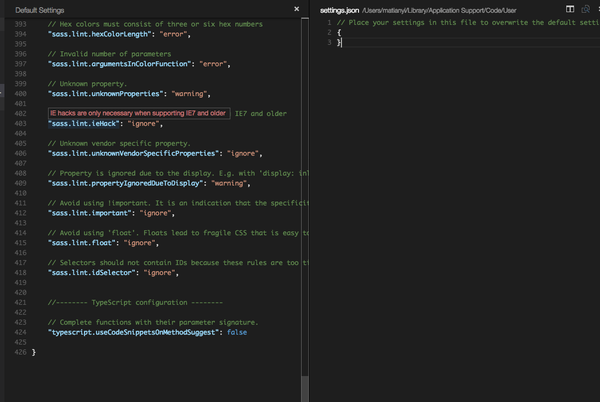
(5) 自动提示覆盖配置文件&悬浮提示
这种编辑器,自己改配置文件也是很常见的。目前,不支持对不同语言进行独立配置,都是集成在一个配置文件里面;不过支持对不同项目有不同的配置文件,支持快捷键配置。
配置的时候有两点很nice:
1. 会自动打开Default Settings和User Settings,提示让你在右侧修改覆盖自己的配置文件。这个对新手很友好、也很方便。
2. 另外鼠标放到配置文件(JSON格式)的key上,会自动悬浮提示。

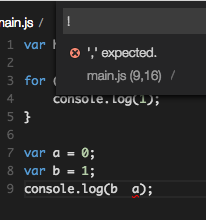
(6) 语法错误提示&格式化代码&无插件化的代码Debug

内置了语法错误提示,很方便。
右键代码区域支持自动格式化代码,挺不错的。
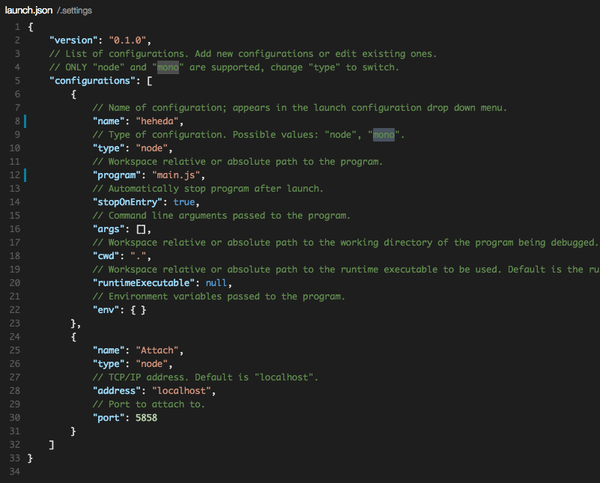
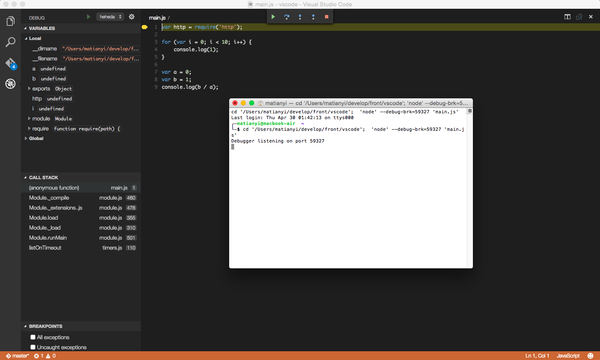
编辑器还带了原生的Debug功能。
目前来看,配置文件主要是前端开发方面的配置,Debug支持Node和Mono(.Net)。
开启Debug功能,必须要Mono3.0安装好,我光调试Node也要安装,不清楚为什么。
http://www.mono-project.com/download/
点击左侧的Debug按钮,会自动在目录下生成Debug的配置文件!

按照自己所需修改好,然后左侧选择要Debug的配置,然后就跑起来了。

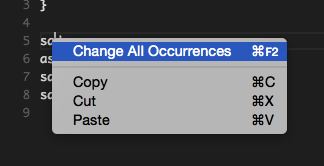
(7) 支持简单的多行选择
在单词上右键Change All Occurrences,然后就可以选择多行了。


现在唯一的问题就是不支持大家最关心的插件化,但是这只是刚开始,只是第一版,插件化对微软来说也应该只是分分钟。而且第一版放出来就支持插件化意义也不大,因为开发者们也都不知道微软要做这个东西,第一版放出来也没啥插件。我要是微软,第一版也不放,后续版本赶紧加进来就好,只要用户多,都不是事儿。而且右下角直接有一个笑脸可以拿来反馈信息,所以大家有什么想反馈的,直接点那个按钮。
综上,说完了一些吸引人的feature,放上我个人对其的初步评价,一个预期。
首先,免费开放肯定是非常好的消息,Sublime毕竟是收费的,Sublime 3连无限期免费试用都不行了。
其次,插件化、语言独立配置要赶紧加到日程里面,搞出来,这才是大炮。不过,以微软的水平,这个应该完全不是问题,而且官方文档里面也已经说了,这个是在日程上的事情。
再其次,用户体验的细节上,微软肯定是完爆Sublime的,见上文。
最后,对前端开发、Node、C#比较友好。以前搞前端开发的,特别是Mac和Linux的开发者,应该会比较倾向于这个了,估计很多都会把常用编辑器从Sublime换到这个了。C#开发者的话,应该还是在Windows上的开发者才会用的多,对他们而言,当做一个快速的编辑器不错,比VS本身打开方便多了。
其他语言方向的,如果之前用Sublime的,可能会比较多转到这个。如果这款编辑器微软真的比较重视的来发展、推广,支持插件化、语言独立配置之后,应该喜欢用Sublime来开发Python、Ruby、Go等等那批开发者都会切换到vscode。
使用方法:
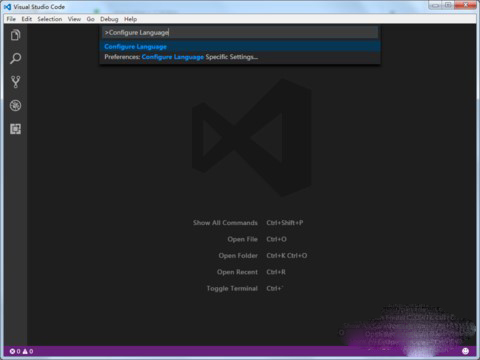
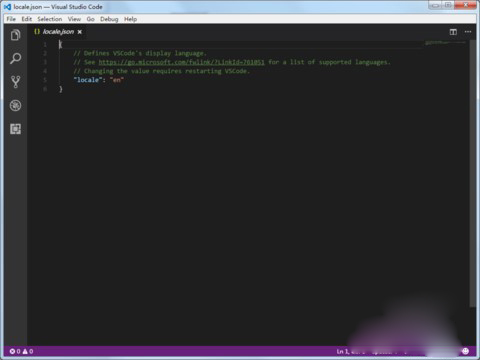
1、打开进入软件,如果发现是英文版本,不要急,首先按F1快捷键或者Ctrl+Shift+P,切入到命令行模式,输入“Configure Language”

2、按回车键后进入设置界面

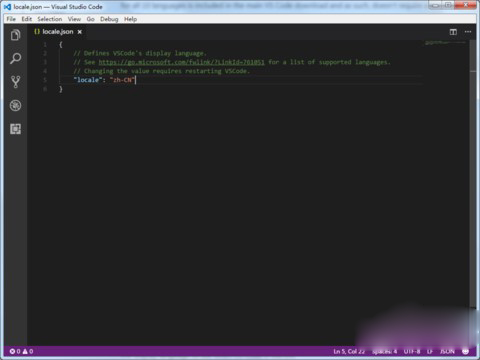
3、只需要将上面的"EN"改为“zh-CN”即可,注意大小写

显示全部