Adobe Dreamweaver CS6是 Adobe Creative Suite 6 系列中的 HTML 编辑器和网页设计软件,是最优秀的可视化网页设计工具之一,它拥有直观的可视界面,可制作并编辑网站和移动应用程序。
dreamweaver cs6版本区别:
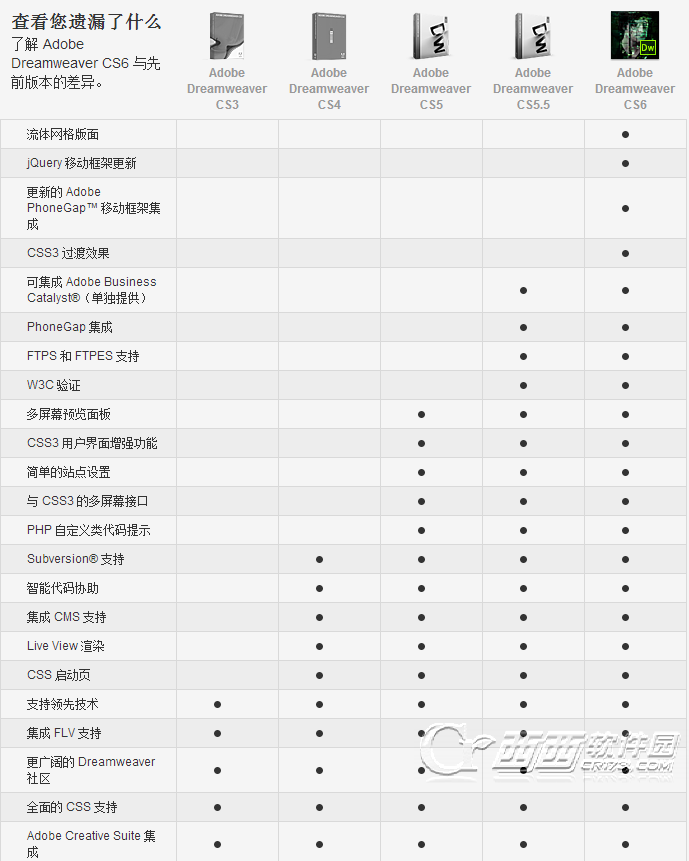
Adobe Dreamweaver CS6 比 Adobe Dreamweaver CS4 和 Adobe Dreamweaver CS5 支持更多行业标准,如 HTML5 和 CSS3,另外还针对热门平板电脑和智能手机特别设计,通过 jQuery 移动、PhoneGap、多屏幕预览面板、自适应网格版面、CSS3/HTML5 等快速建立移动应用程序。

Dreamweaver cs6中文版完整安装步骤:
1、首先我们需要下载Dreamweaver cs6官方中文原版安装程序,下载完毕后直接点击压缩包程序解压到指定文件夹,如下图所示:

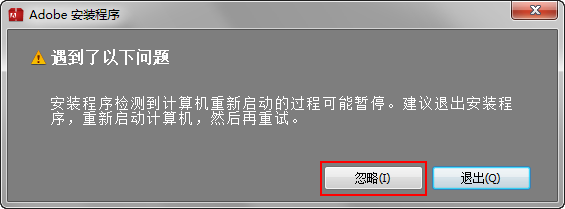
2、解压完毕后会自动启动安装程序,在这个过程可能会出现下图所示弹框,点击忽略即可。

3、接下来我们就开始进行安装了,这里我们先选择试用,待后面再讲解如何破解程序。

4、接受许可协议
5、接受许可协议后,Adobe Dreamweaver cs6将会要求登录你的Adobe账号来将试用注册到你的账号中,如果你已经登录Adobe账号直接点击下一步即可。

6、登录操作完成后就进入安装内容界面了,由于小编的系统为32位,下面的图则只有一个安装选项,若是64位系统的朋友则会有32位与64位两个安装内容,可选择都安装也可只安装一个。

7、等待安装完成,这个过程大约5~10分钟左右。

8、程序安装完毕,点击立即启动先看看程序是否安装完整,然后关闭程序

Dreamweaver cs6新增功能:
【新增功能】
可响应的自适应网格版面
使用响应迅速的 CSS3 自适应网格版面,来创建跨平台和跨浏览器的兼容网页设计。利用简洁、业界标准的代码为各种不同设备和计算机开发项目,提高工作效率。直观地创建复杂网页设计和页面版面,无需忙于编写代码。
改善的 FTP 性能
利用重新改良的多线程 FTP 传输工具节省上传大型文件的时间。更快速高效地上传网站文件,缩短制作时间。
Adobe Business Catalyst 集成
使用 Dreamweaver 中集成的 Business Catalyst 面板连接并编辑您利用 Adobe Business Catalyst(需另外购买)建立的网站。利用托管解决方案建立电子商务网站。
增强型 jQuery 移动支持
使用更新的 jQuery 移动框架支持为 iOS 和 Android 平台建立本地应用程序。建立触及移动受众的应用程序,同时简化您的移动开发工作流程。
更新的 PhoneGap 支持
更新的 Adobe PhoneGap™ 支持可轻松为 Android 和 iOS 建立和封装本地应用程序。通过改编现有的 HTML 代码来创建移动应用程序。使用 PhoneGap 模拟器检查您的设计。
CSS3 转换
将 CSS 属性变化制成动画转换效果,使网页设计栩栩如生。在您处理网页元素和创建优美效果时保持对网页设计的精准控制。
更新的实时视图
使用更新的“实时视图”功能在发布前测试页面。“实时视图”现已使用最新版的 WebKit 转换引擎,能够提供绝佳的 HTML5 支持。
更新的多屏幕预览面板
利用更新的“多屏幕预览”面板检查智能手机、平板电脑和台式机所建立项目的显示画面。该增强型面板现在能够让您检查 HTML5 内容呈现。
dreamweaver无法打开:
方法一:
1、右击Dreamweaver CS6图标,点击红色边框“兼容性疑难解答”。

2、点击红色边框“尝试建议的设置”。
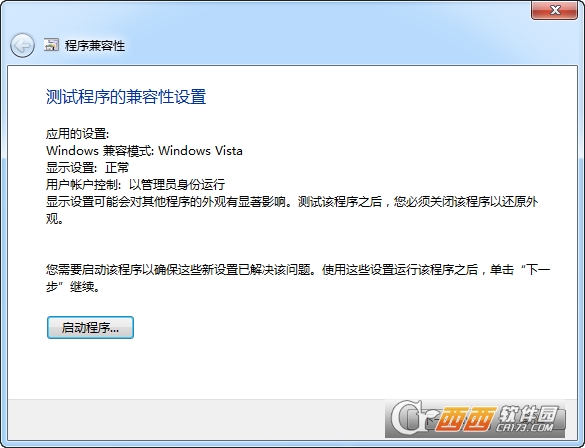
3、点击红色边框“启动程序”,等待程序打开成功,解决问题。

方法二:
1、右击Dreamweaver CS6图标,点击红色边框“属性”。

2、点击红色边框“兼容性”。
3、在兼容模式中,将红色方框中的复选框勾上。

4、点击“以兼容模式运行这个程序”下面的下拉框,选择红色边框“windows7”(我的系统是windows7,按你的系统选择。)。然后点击“确定”或者“应用”,即可。
5、此时双击Dreamweaver CS6图标,打开软件,不会再出现自动关闭的问题。
显示全部