Chrome 81版本官方下载-Chrome 81稳定版下载v81.0.4044.92 官方正式版
Chrome 81稳定版是谷歌官方正式发布的最新版chrome浏览器,此次发布的正式版chrome 81版本最大的变化是支持Payment Request API,此外还进行了稳定性改进以及问题修复。Chrome 81稳定版在Android平台上支持使用包含MP4(ISOBMFF)容器的VP9开源免税的视频编码格式,此外还支持全新VP9string格式。

cherome 81稳定版介绍:
Chrome 81版本之后,Google不再使用定制的fetch()函数来访问存储的密码,而是让开发者使用Credential Management API进行更轻松的管理。此外,新版Chrome支持CSS @font-face描述符,统一的CSS font-display属性以及全新的Paint Timing API。
Chrome 81稳定版共计修复了40处安全漏洞,包含IndexedDB, V8和PPAPI的 after free bugs,Blink引擎中UIspoofing,扩展程序的类型混乱,PDFium和PPAPI的 out-of-bounds write问题等等。
与此同时,Chrome浏览器开发版也迎来更新,版本号升级至61.0.3163.20(平台版本:9815.13.0) ,针对大部分Chrome OS设备推出,包括问题修复、安全升级以及性能提升。
Chrome 81稳定版特色:
Paint Timing API
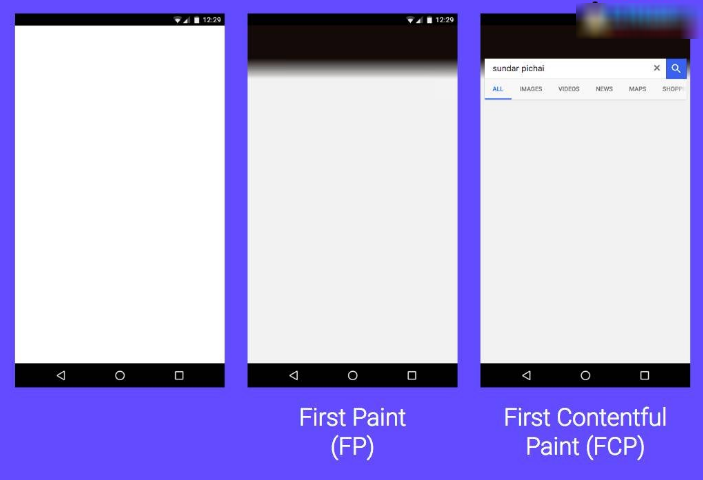
尽管并没有公认的标准能够在所有情况下完美地反映页面的加载时间,First Paint and First Contentful Paint 仍然为衡量页面加载期间关键的用户参与环节提供了极具价值的数据。为了让开发者更好地洞察网站的加载性能,全新的 Paint Timing API 公开了捕获 First Paint and First Contentful Paint 的指标。

▲ Google.com 的 First Paint and First Contentful Paint 截图,摘自 Google I/O 2017 上发布的《网络性能:挖掘最影响用户体验的指标》(Web Performance: Leveraging the Metrics that Most Affect User Experience)
CSS font-display
可下载的网页字体经常用于创建视觉效果更丰富多彩的网页体验。历史上,为了确保视觉正确性,Chrome 一直延迟渲染文本,直至有指定的字体可用。然而,在网络连接不佳的情况下,下载字体可能需要几秒钟的时间,严重延迟了用户查看内容的时间。现在,Chrome 支持 CSS @font-face 描述符和相应的 font-display 属性,允许开发者指定 Chrome 在下载字体时如何以及何时显示文本内容。
Credential Management API 的改进
为响应广大开发者的反馈,也为了使 Credential Management API 更易于用于所有网站,现在已不再需要自定义 fetch() 来访问存储的密码。从 Chrome 81 开始,用户的密码现在将直接作为 PasswordCredential 的一部分返回。
此外,为了更好地呼应我们在网络身份验证工作组中所做的工作,我们还做出了一系列更改。这包括弃用 requireUserMediation,已将其重命名为 preventSilentAccess。
此版本中的其他特性
现在,桌面版的 Chrome 也支持 Payment Request API。
现在,网站可以通过使用 Payment Request API 的原生 Android 支付应用来收款。
现在支持对象的 Rest 和 Spread 属性,这简化了对象的合并和浅度克隆以及各种不可变对象图案的实现。
借助于全新 Web Budget API,具有推送通知权限的网站将能够发送有限数量的推送消息,这些推送消息可以触发同步数据或关闭用户已在其他设备上处理过的通知(而无需显示对用户可见的通知)之类的后台任务。
现在支持全新 Web Push Encryption 格式,可使用 PushManager.supportedContentEncodings 来检测该格式的使用位置。
现在提供 PushSubion.expirationTime,可通知网站某个订阅何时过期以及是否过期。
为了改善性能和可预测性,现在,每个 AnimationFrame 传递一次 pointermove 和 mousemove 事件,这与 scroll 和 TouchEvents 事件的当前功能相符。
现在提供 :focus-within CSS 伪类,会影响:focus 伪类影响的任何元素以及受 :focus 影响的子类的任何元素。
现在提供 CSS 帧时序功能,对于动画应以完全相同的时长显示所有帧(包括头帧和尾帧)的动画循环非常有用。
为了提供一种捕获编辑操作的增强方法,InputEvent 现在允许通过脚本来管理用户输入,丰富了提供给可编辑元素的细节。
为了提高安全性,现在,仅在帧尝试显示其已收到用户手势或用户交互时,才会显示用户离开网站时所触发的 BeforeUnload 对话框,尽管仍然会分派 BeforeUnloadEvent。
现在,可以随 MP4 (ISO BMFF) 容器 一起使用 VP9 这一开放、免版权的视频编码格式,该格式需要下面提到的最新 VP9 字符串格式。
现在提供一种全新的 VP9 字符串格式,各种与媒体有关的 API 均接受该格式,这使得开发者能够描述各种视频编解码器中共用、但尚未公开的编码属性。
弃用和互操作性的改善
getElementsByTagName() 现在接受符合限定条件的名称,以响应针对 DOM 规范的一项更新。
现在,/deep/ 的行为类似于 descendant 组合符,事实上就是一个空操作。
为了改善用户体验,现在,如果用户未明确点按帧或任何嵌入帧,则对 Navigator.vibrate() 的调用会立即返回 false,这与 cross-origin iframes 的行为相同。
WEBKIT_KEYFRAME_RULE 和 WEBKIT_KEYFRAMES_RULE 已移除,代之以无前缀的标准化 API,即 KEYFRAME_RULE 和 KEYFRAMES_RULE。
现已从 document.createEvent() 移除对非标准 WebKitAnimationEvent 和 WebKitTransitionEvent 的支持。
为了更好地符合规范,NodeIterator.filter 和 TreeWalker.filter 不再包装 Java 对象,并且已从 window.NodeFilter 移除 .prototype。
正在移除 RTCPeerConnection.getStreamById(),推荐使用 polyfill 代替原方法。
SVGPathElement.getPathSegAtLength() 已被弃用,因为它已从 SVGPathElement 规格中移除。
已从 Fetch API 移除Headers.prototype.getAll(),以适应从规范中移除该方法。
chrome 81稳定版视频:
显示全部